Contents
Plugin WordPress Cache “WP Fastest Cache” + Panduan cara setting yang benar menjadikan Loading WordPress Cepat 1-3 detik.
Saat ini WP Fastest Cache, menjadi salah satu plugin cache yang bisa digunakan mempercepat loading – speed wordpress, secara umum plugin ini gratis, namun ada versi premium dengan penambahan beberapa fitur.
Plugin cache wordpress ini menjadi plugin wajib mempecepat loading blog, website menu simple tanpa banyak setting sangat cocok bagi pemula namun memiliki performa booster speed loading no.1
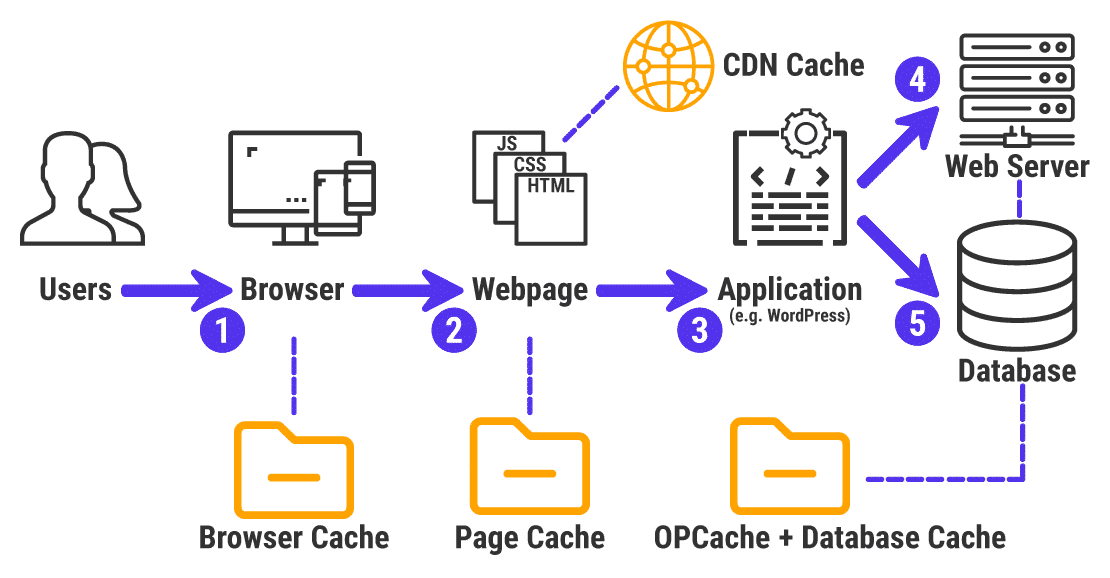
Apa itu Cache WordPress ?

Sistem kerja cache wordpress , Cache adalah sistem proses penyimpanan sementara data untuk mengurangi proses loading atau muat suatu website atau aplikasi.
Sederhananya, cache adalah hal yang akan membantu dalam menampilkan halaman situs wordpress atau aplikasi web based secara lebih cepat.
Manfaat & fungsi cache :
- mempercepat loading gambar atau thumbnail yang ada di website atau aplikasi
- memungkinkan user untuk mengakses website lebih cepat dari browser-nya
- meningkatkan dan menstabilkan performa aplikasi atau website
- mengurangi beban di bagian back-end
- mengurangi biaya yang dikeluarkan untuk database sebuah website atau aplikasi
Jenis Cache WordPress :
Terdapat dua kategori caching, yaitu client side cache dan server side cache.
- Client side cache digunakan untuk menyimpan file data yang bisa berguna untuk user di komputer personal, salah satu jenis client-side caching yang paling familiar dan sering dibicarakan adalah browser cache.
- Server side cache adalah hal yang memungkinkan data diolah pada server website.
WP fastest Cache wordpress memiliki fitur 2 jenis cache diatas sehingga menjadikan wordpress lebih cepat.
WP fastest Cache Populer
Di install lebih 1juta pengguna mendapatkan review bintang 5 > 3.941 (2023).
Fitur Unggulan WP Fastest Cache
- Desktop Cache
- Mobile Cache
- Widget Cache
- Minify HTML
- Minify HTML Plus
- Minify CSS
- Minify CSS Plus
- Combine CSS
- Minify JS
- Combine JS
- Combine JS Plus
- Render Blocking JS
- GZIP
- Browser Caching
- Image Optimization
- Convert WebP
- Cache Statistics
- Delete Cache Logs
- Database Cleanup
- Google Fonts Async
- Lazy Load
Note: Sangat lengkap fitur jika dibandingkan plugin cache sejenisnya, namun pada setingan wordpress tidak semua dipakai nanti bisa digunakan berdasarkan kebutuhan masing2 user WP.
Cara seting Bag. 1
Sementara pakai versi Free, Gratis fitur sudah bagus dan cukup menjadikan wordpress lebih cepat.
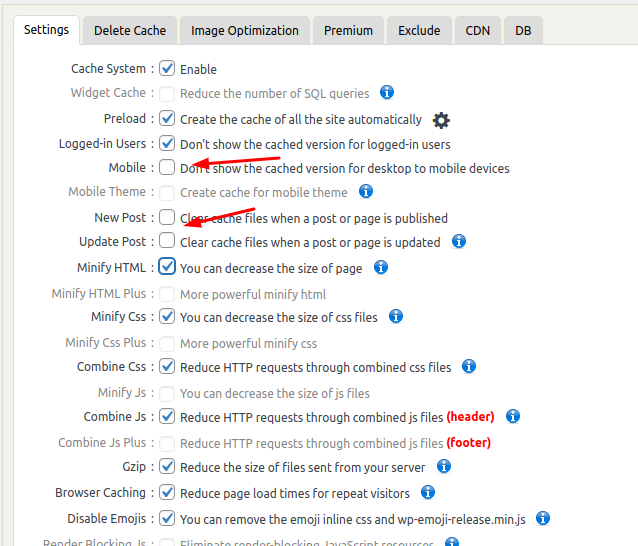
Masuk ke setingan plugin:

Jangan aktifkan , disable {Unchecklist} bagian:
- Clear cache files when a post or page is published
Klik tombol “Submit” untuk simpan setingan.
Setting Advanced
Preload adalah fitur utama dari plugin wp fastest cache dimana secara umum fitur cache akan bekerja pada load halaman ke-2 sedangkan akses halaman ke-1 akan terasa lambat oleh user.
Keunggulan luar biasa dari fitur preload bekerja (Auto setup cache secara terjadwal menggunakan WP Crontab) untuk membuat halaman cache super cepat sehingga semua pengunjung k-1,k-2 akan akses konten hasil cache.
Panduan seting preload terjadwal nanti akan ada artikel pembahasan terpisah… # tunggu Updatenya.
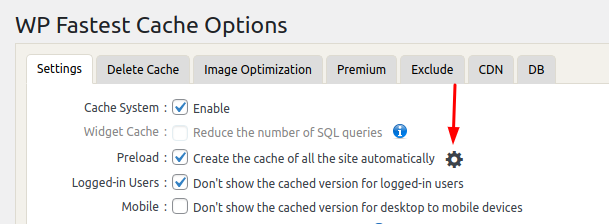
Masuk ke setingan preload:

Pada icon konfigurasi klik :

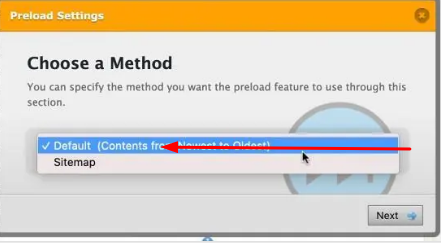
- Pada setingan Method pilih “default”.
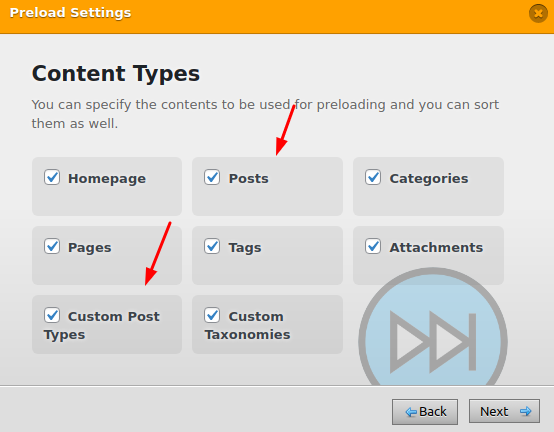
- Lanjut, Content Types pilih (checklist) halaman jenis konten yang akan dicache dan bisa di mouse dropdown mengubah urutan.

Ket: bisa uncheck list kategor, tags, jika konten tidak pakai tipe tsb.
Lanjut……

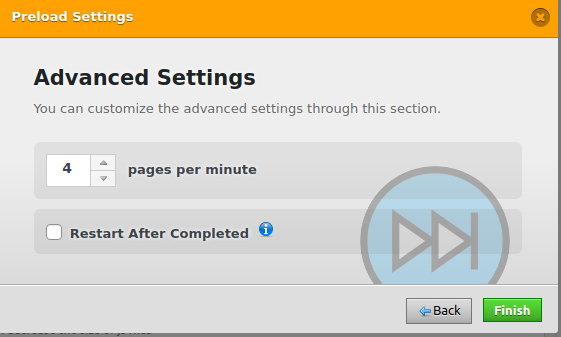
Penting bagian advanced settings, ubah : 4 pages per minute artinya akan membuat 4 jumlah halaman cache setiap reload mengikuti aturan crontab WP.
Jika server spek kecil bukan VPS, lebih baik seting 4, namun jika pakai hosting VPS spek dewa bisa ubah ke 8.
Klik tombol finish, selanjutnya simpan setingan klik tombol “submit”.
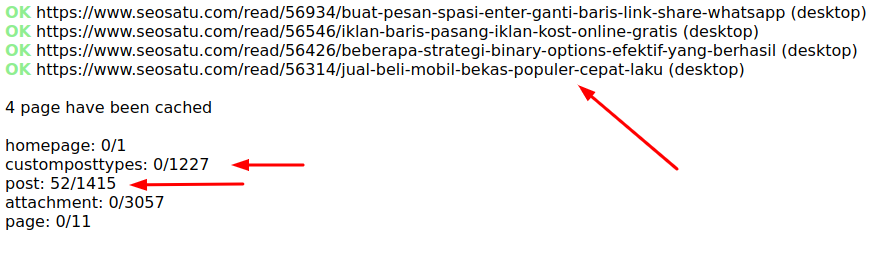
Check hasil Halaman Cache
Setelah setingan selesai, silahkan buka2 konten wordpress selanjutnya cek halaman cache mana yang sudah dibuat oleh plugin ini.
Buk URL: https://www.nama_domain.com/?action=wpfastestcache&type=preload
SS:

Artinya sudah ada 52 Post halaman cache dari 1415 konten.
__SELESAI…
